创建前缀一样的文件_8 个文件整理高级技巧,让你效率倍增
本文共 942 字,大约阅读时间需要 3 分钟。

Quicker 工具
Quicker-工具界的「瑞士军刀」mp.weixin.qq.com

以下文章内容基于 Quicker 工具,请先阅读上述 Quicker 介绍文章。
GIF 动图较多,可以点击图片放大阅读,或者用电脑打开网页。
原创动作
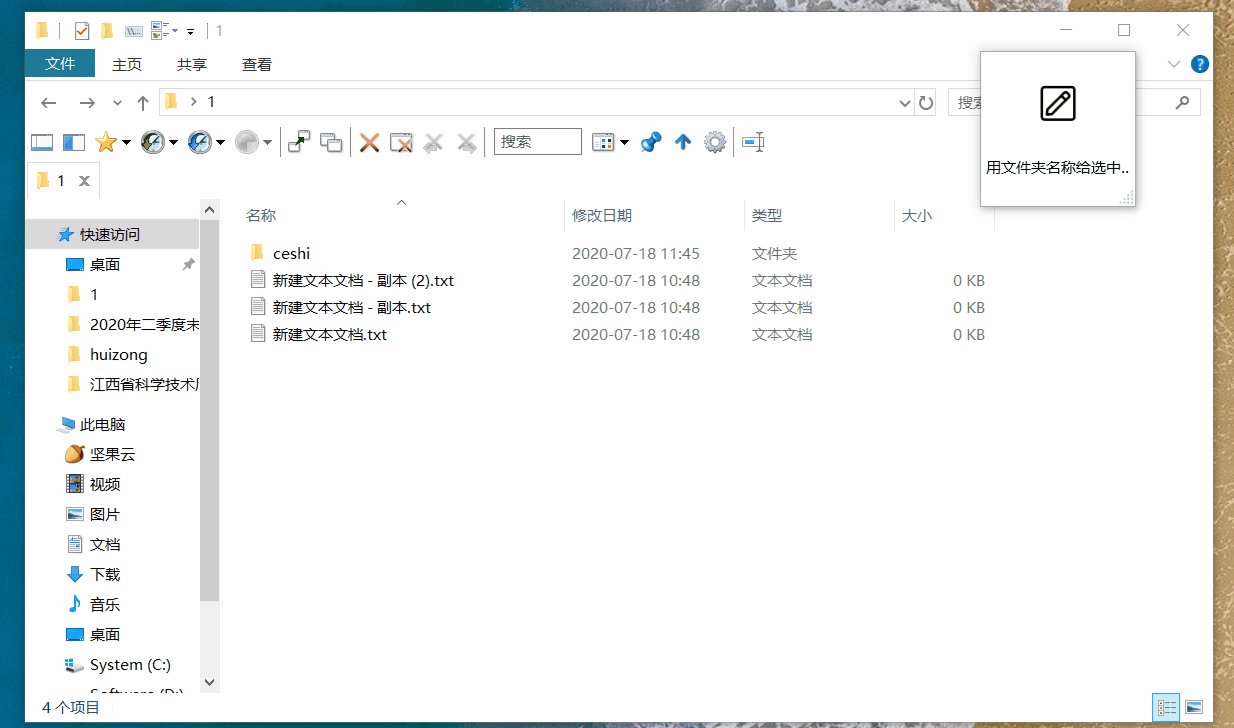
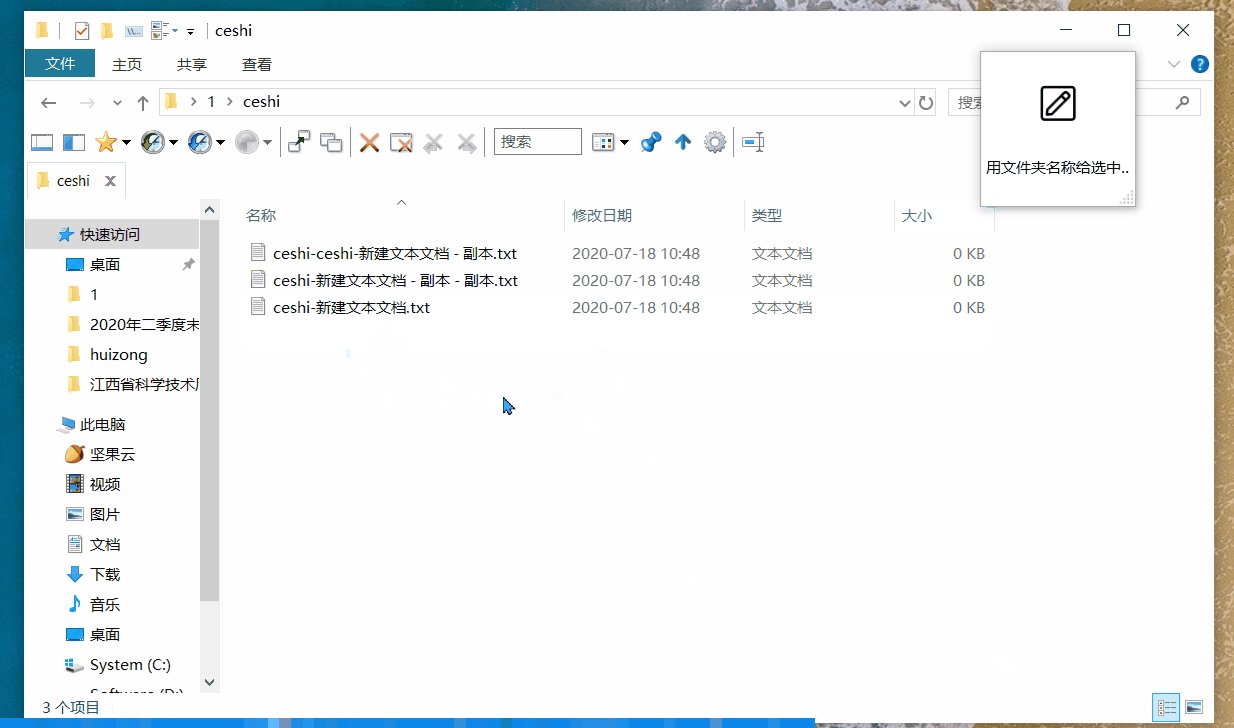
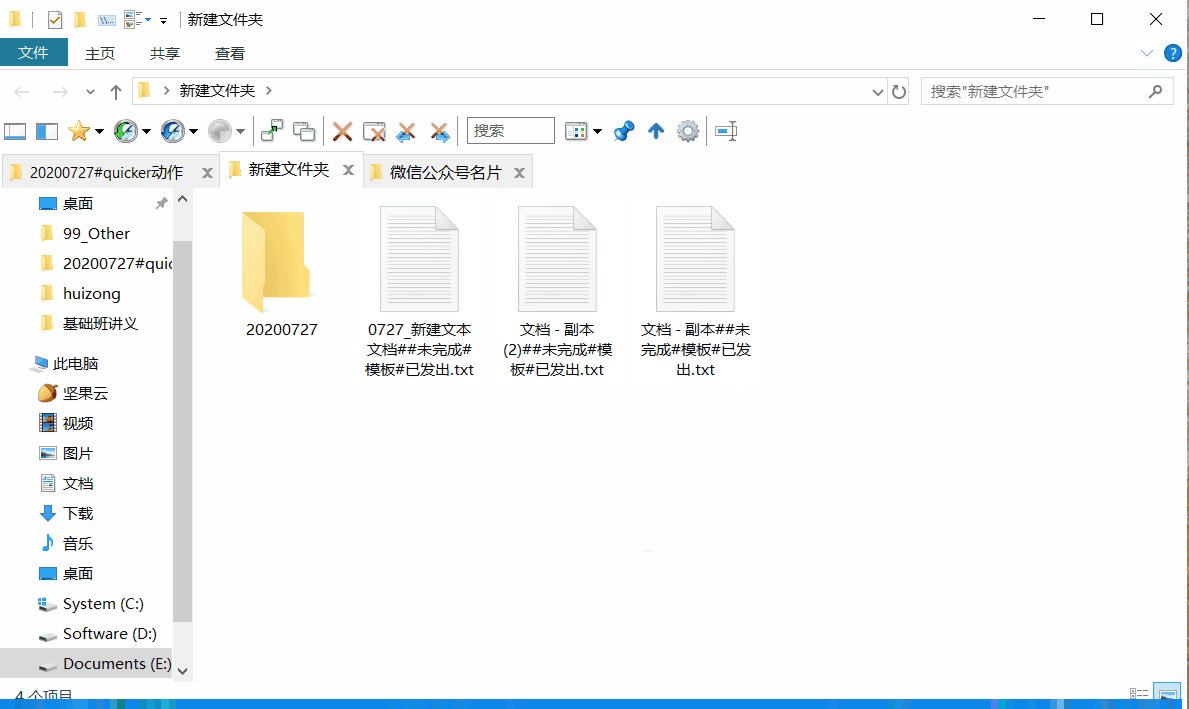
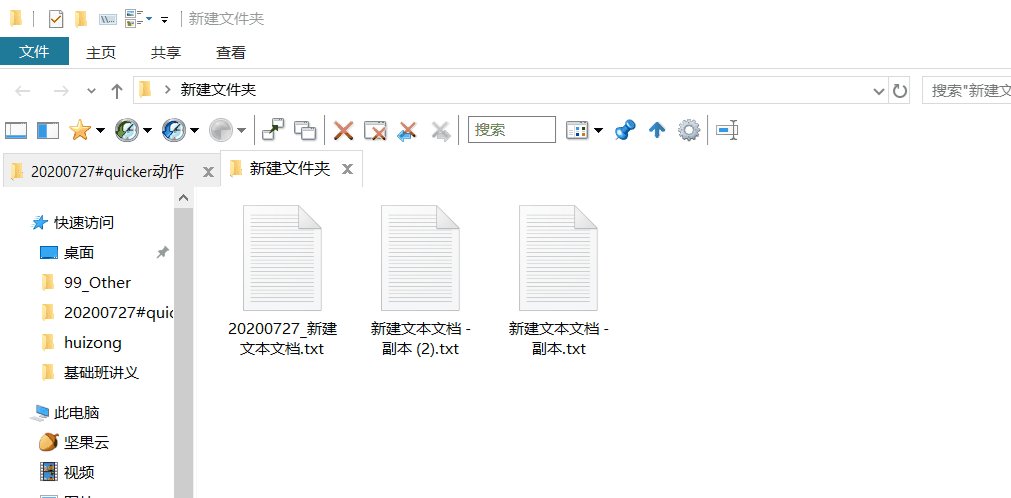
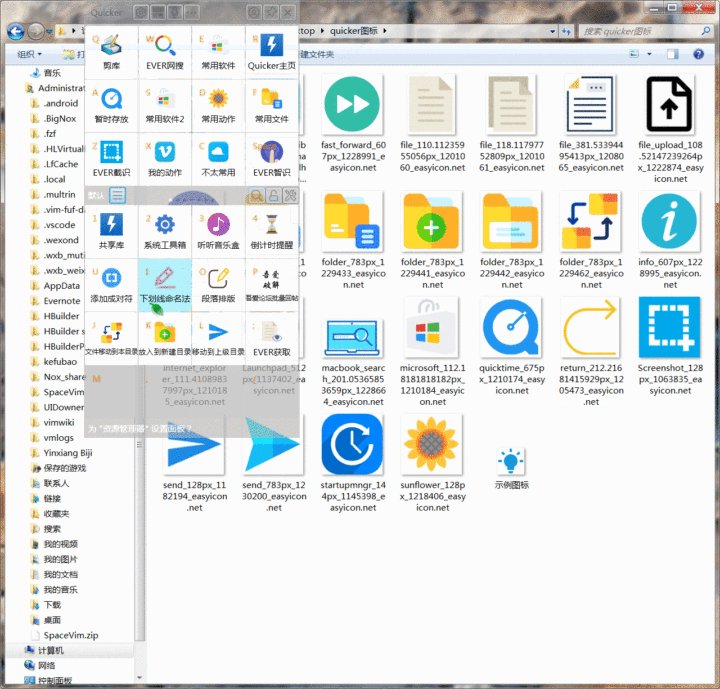
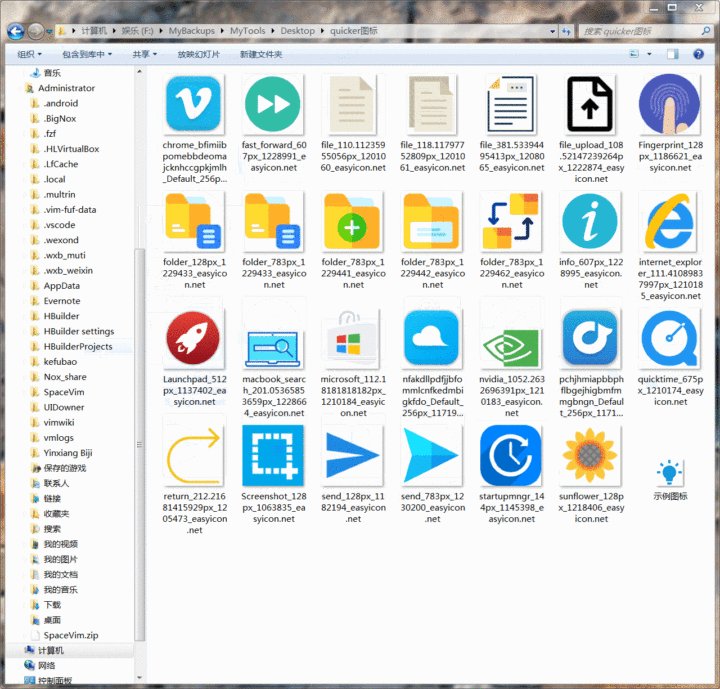
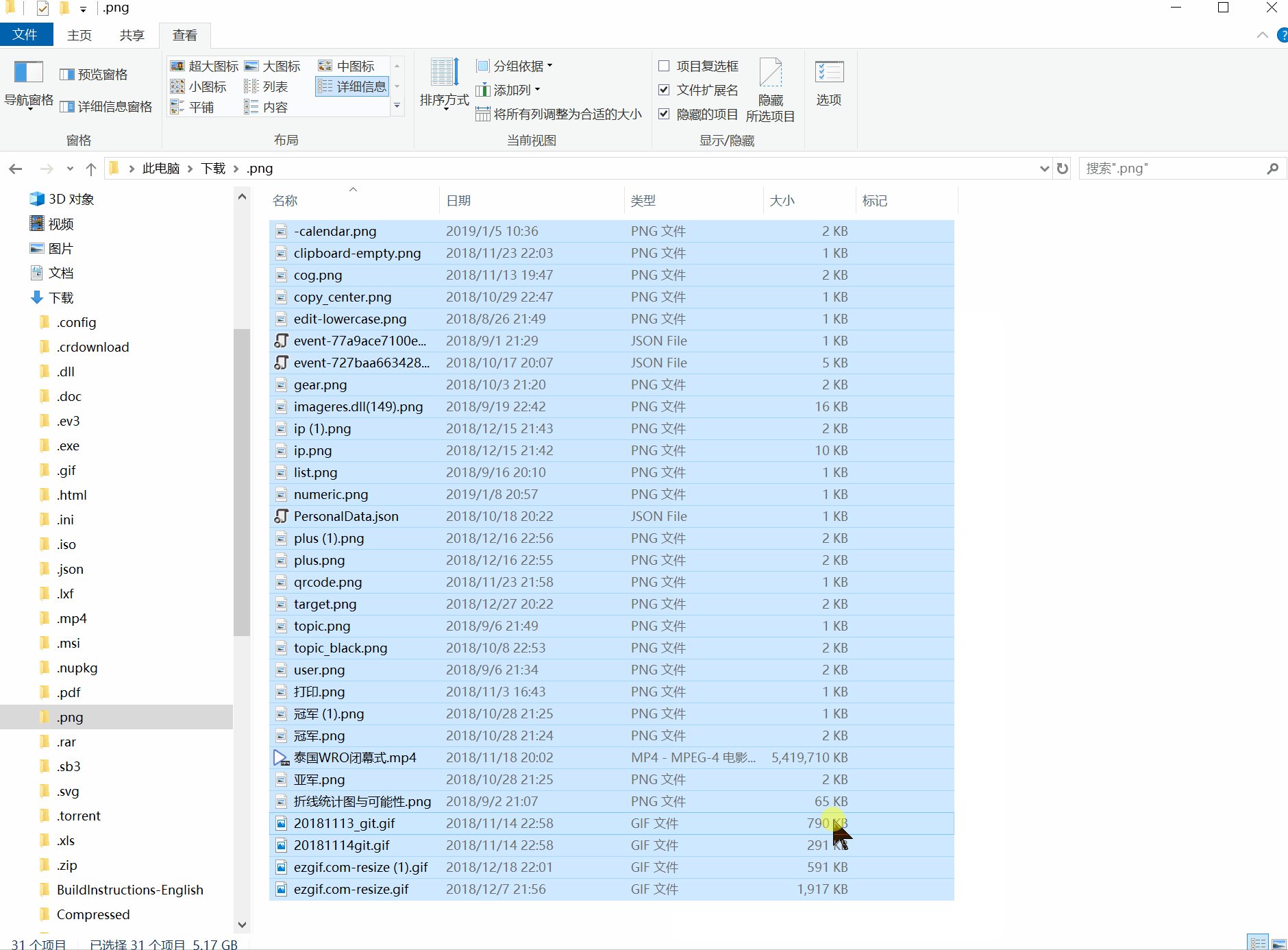
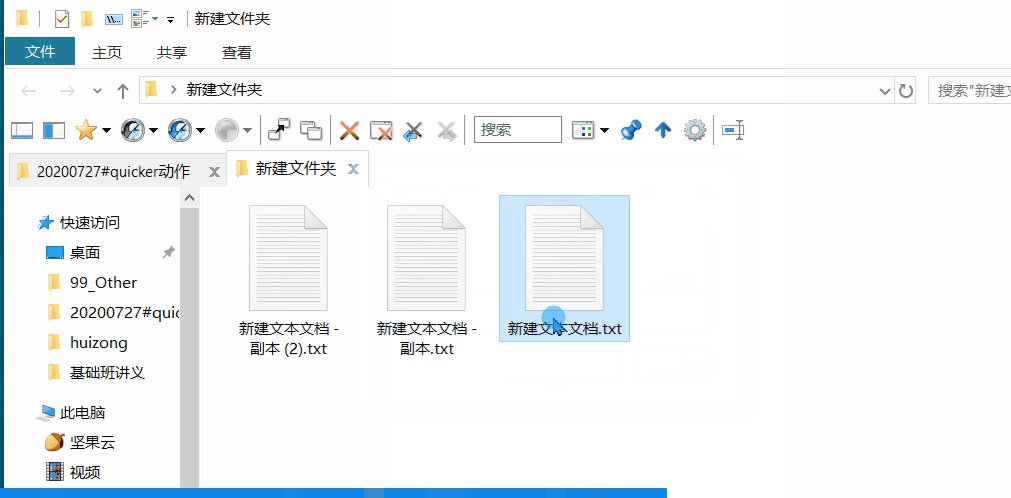
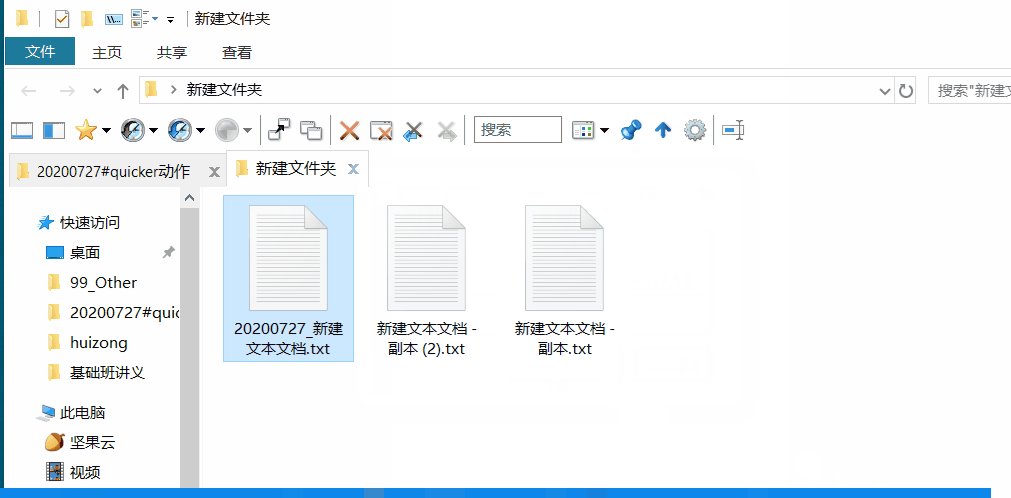
1.用文件夹名称给选中文件加前缀
动作地址:用文件夹名称给选中文件加前缀 - 已分享的动作 - Quickersourl.cn

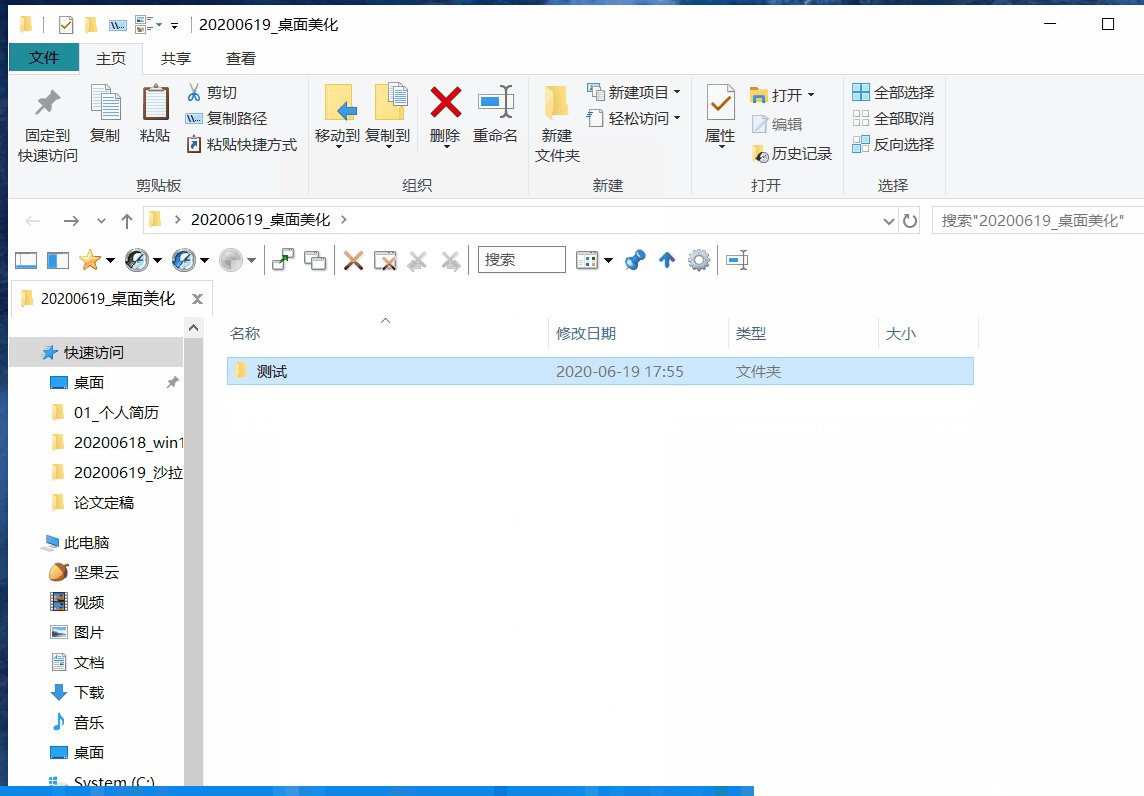
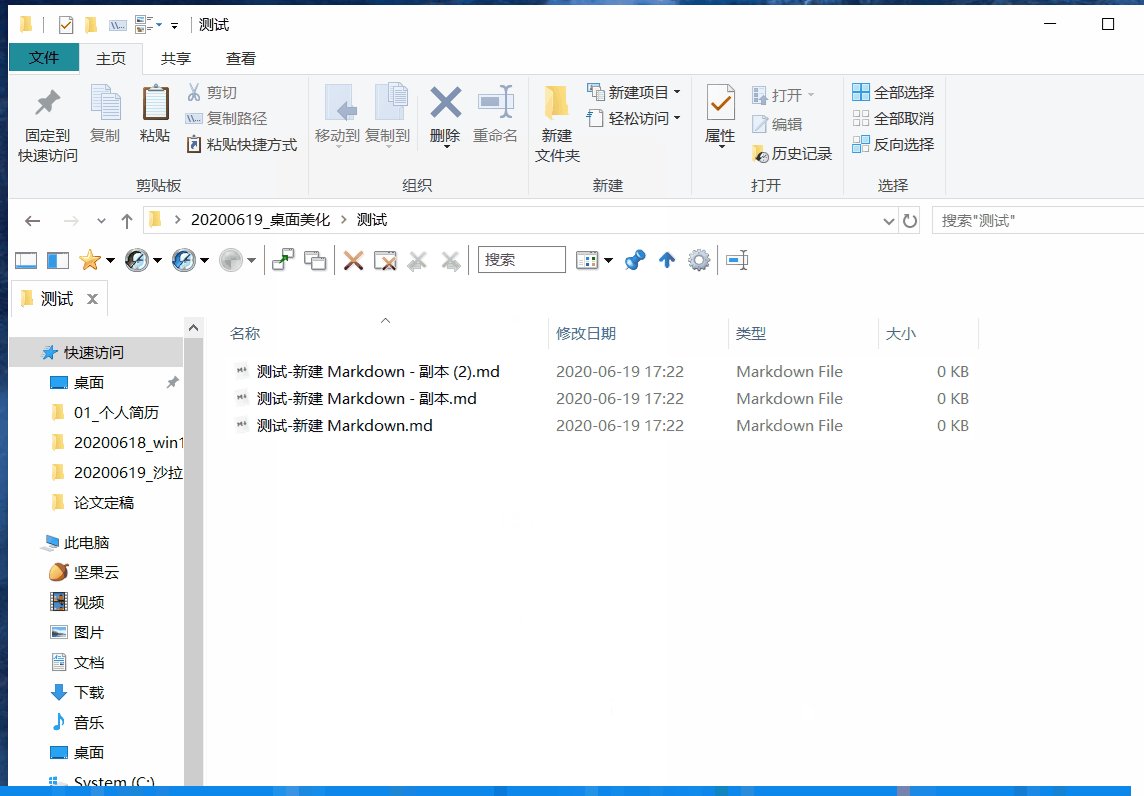
选中单个或者多个文件后,执行动作,会提取该文件父文件夹名称,作为该文件的前缀。

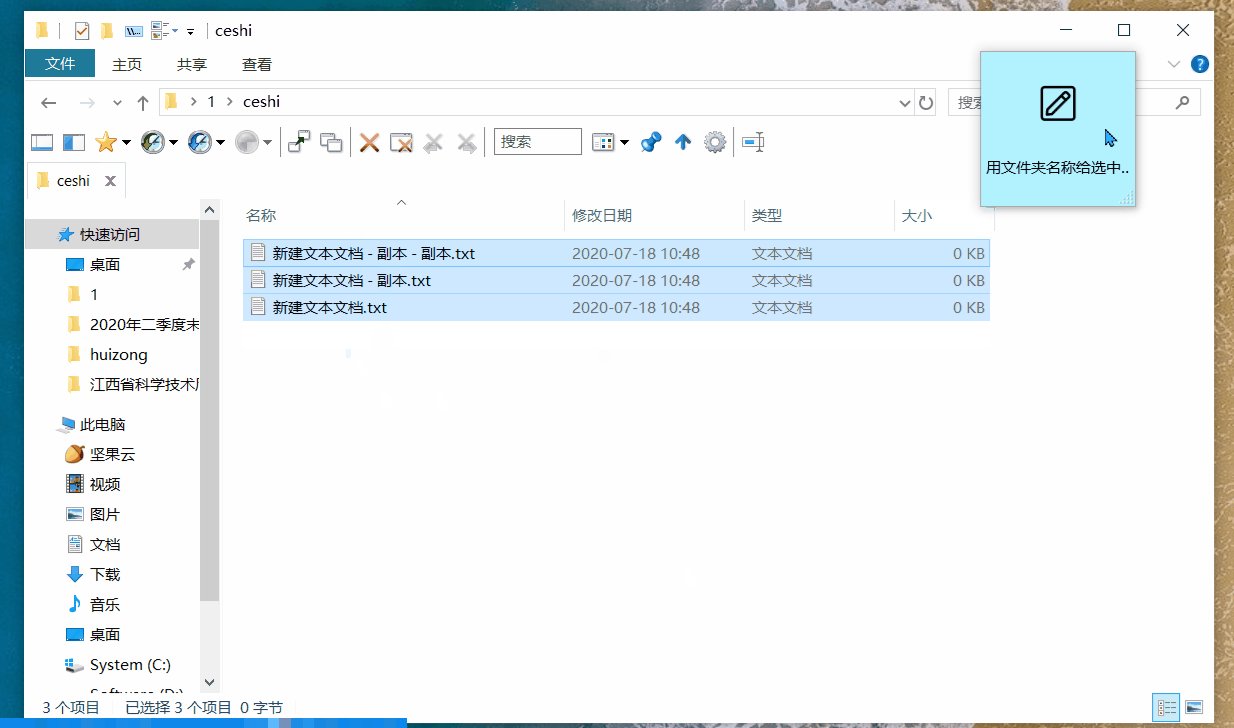
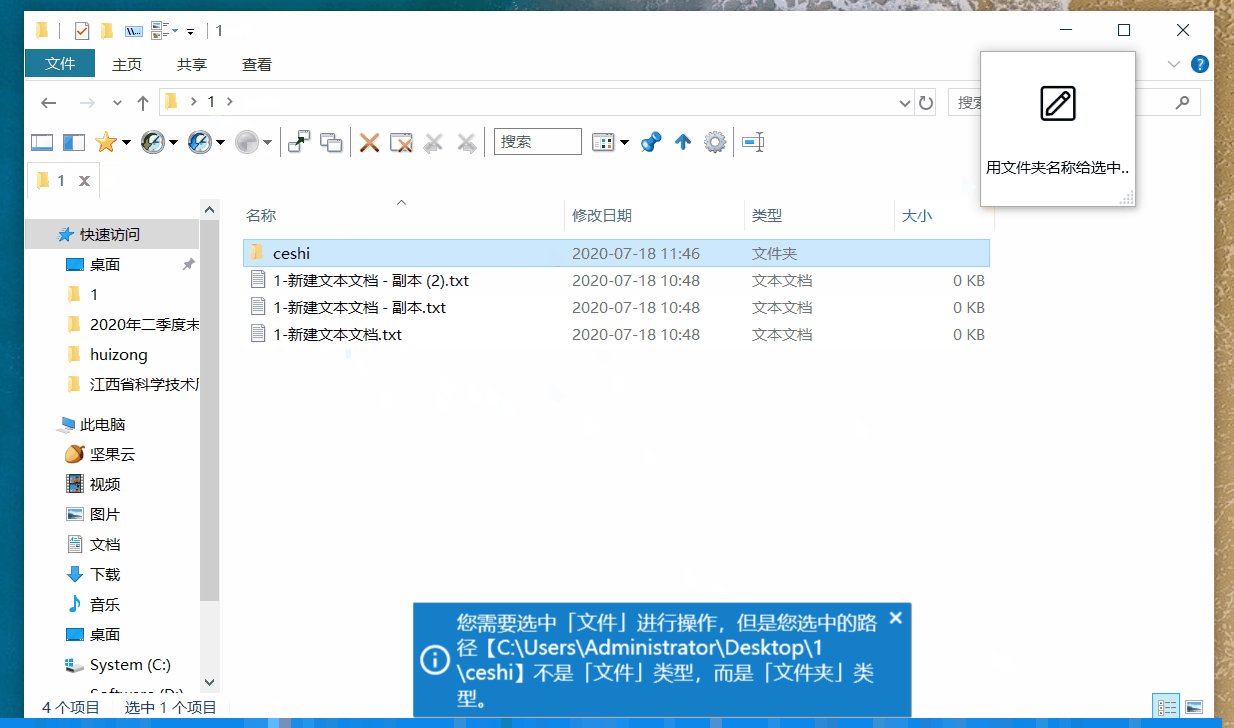
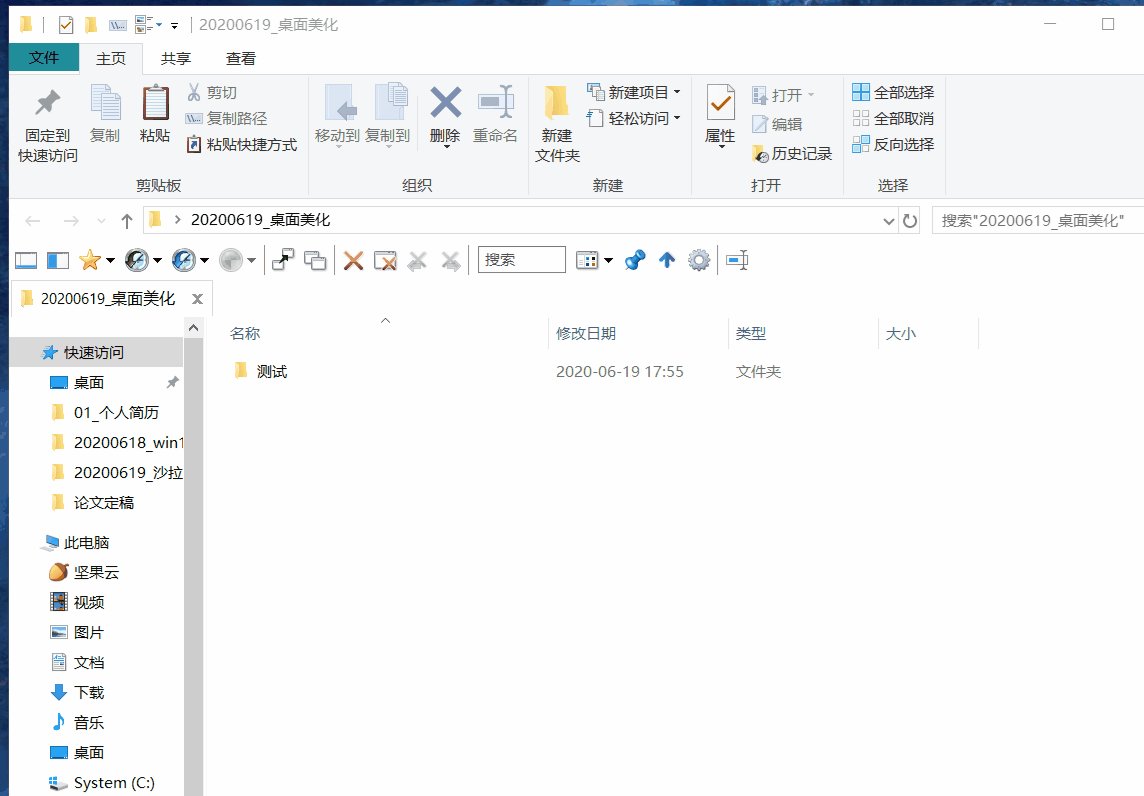
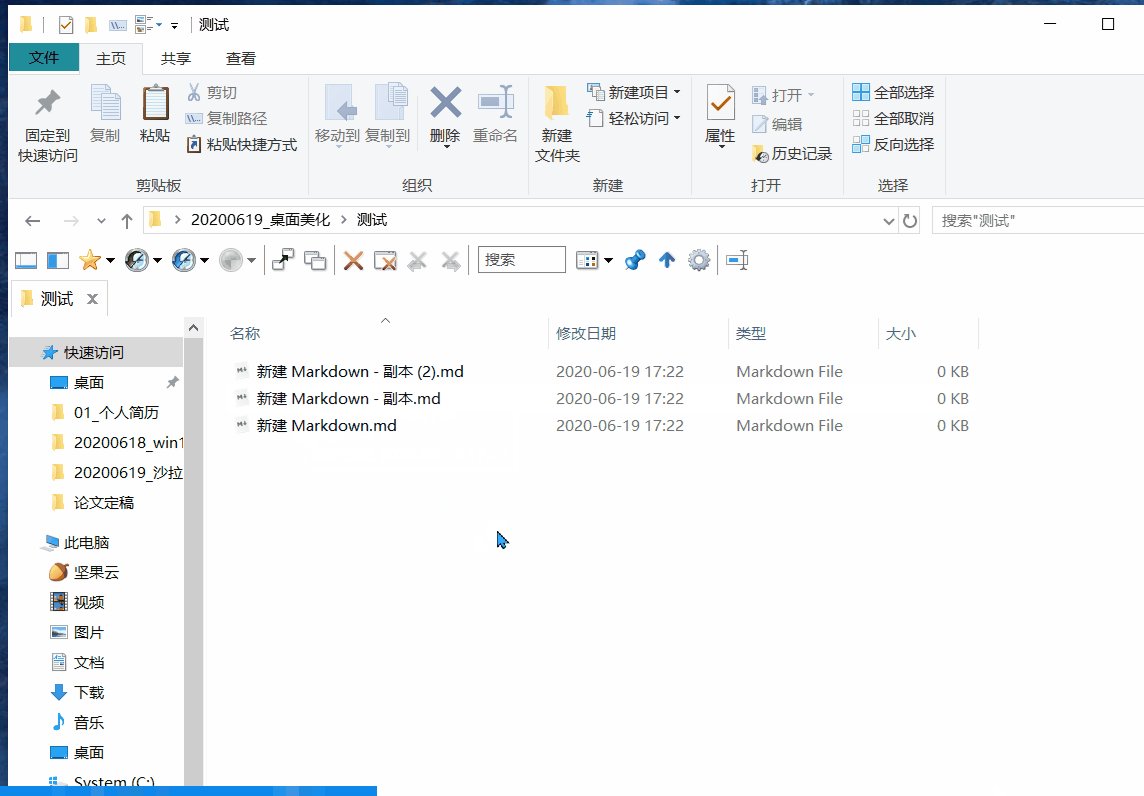
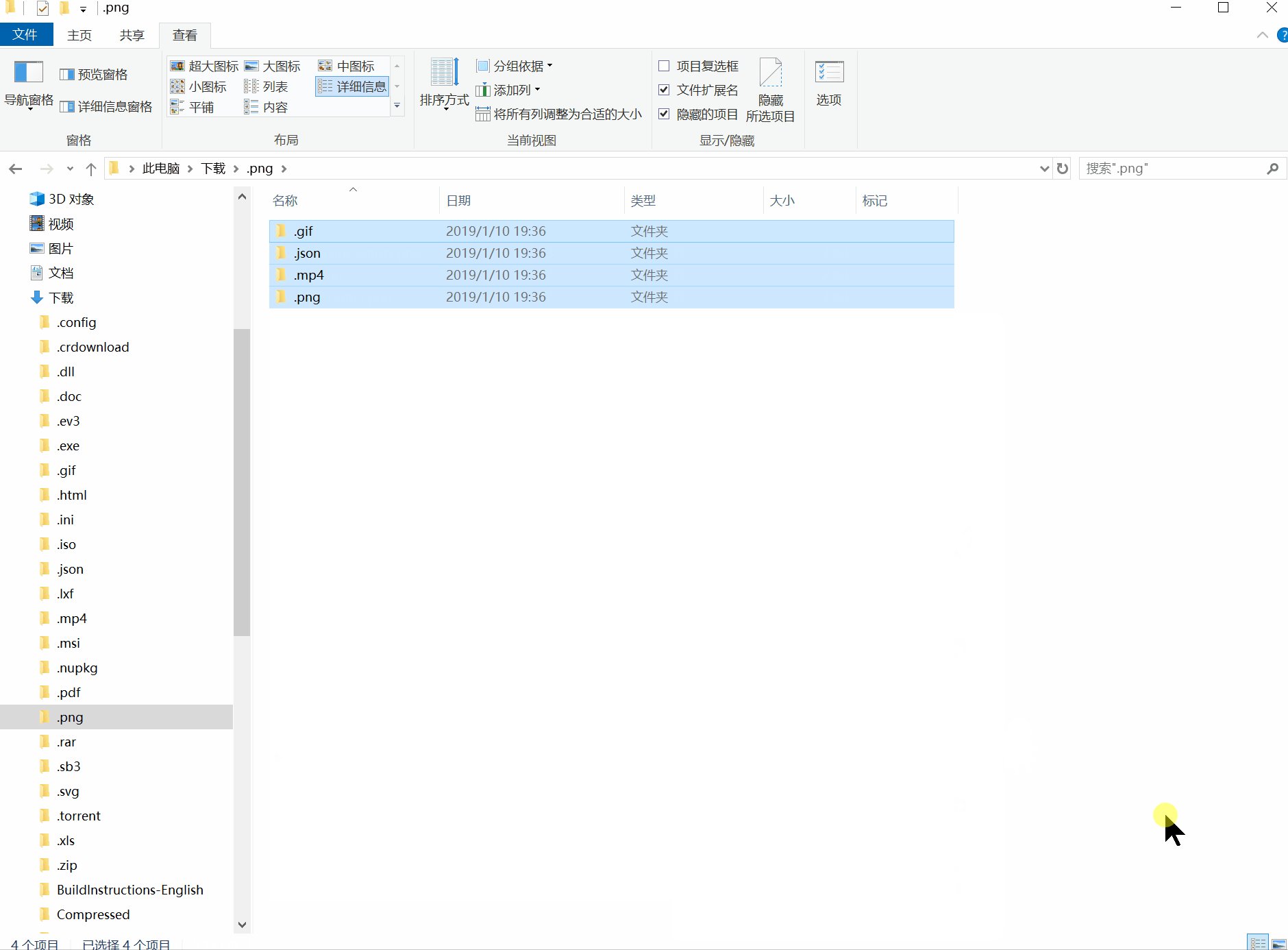
2.用文件夹名称给文件夹内文件加前缀
动作地址:用文件夹名称给文件夹内文件加前缀 - 已分享的动作 - Quickersourl.cn

选中单个或者多个文件夹后,执行动作,会提取该文件夹名称,作为该文件内所有文件的前缀。

推荐动作
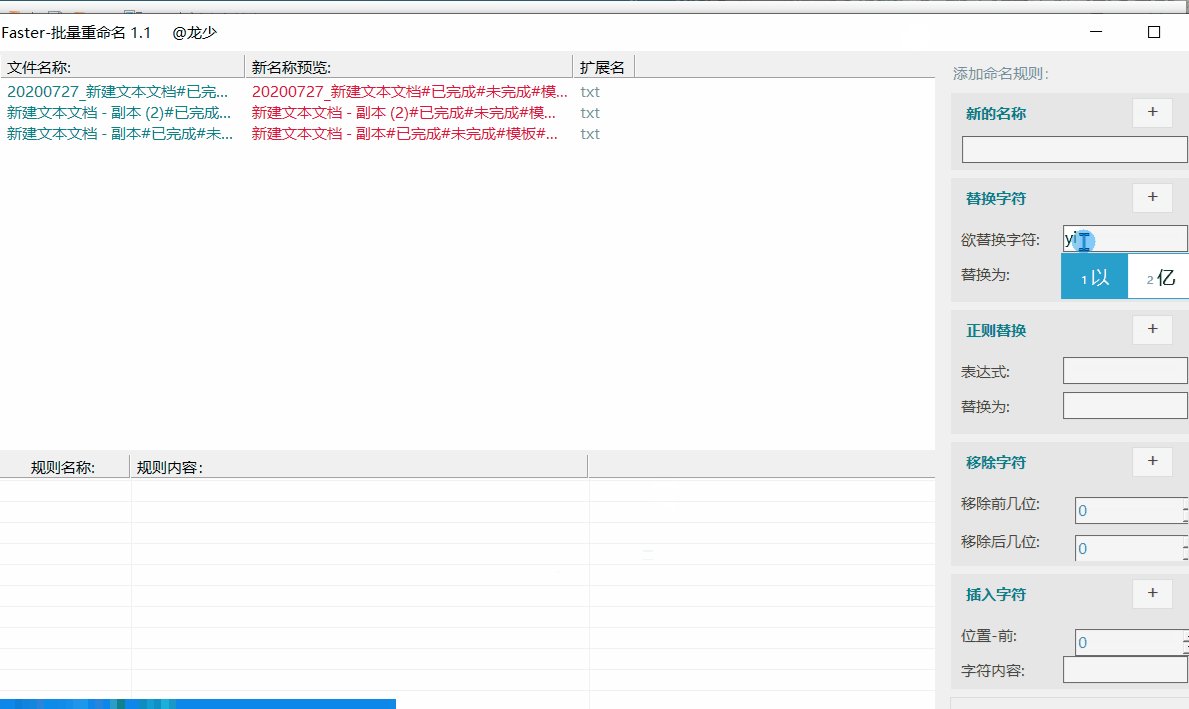
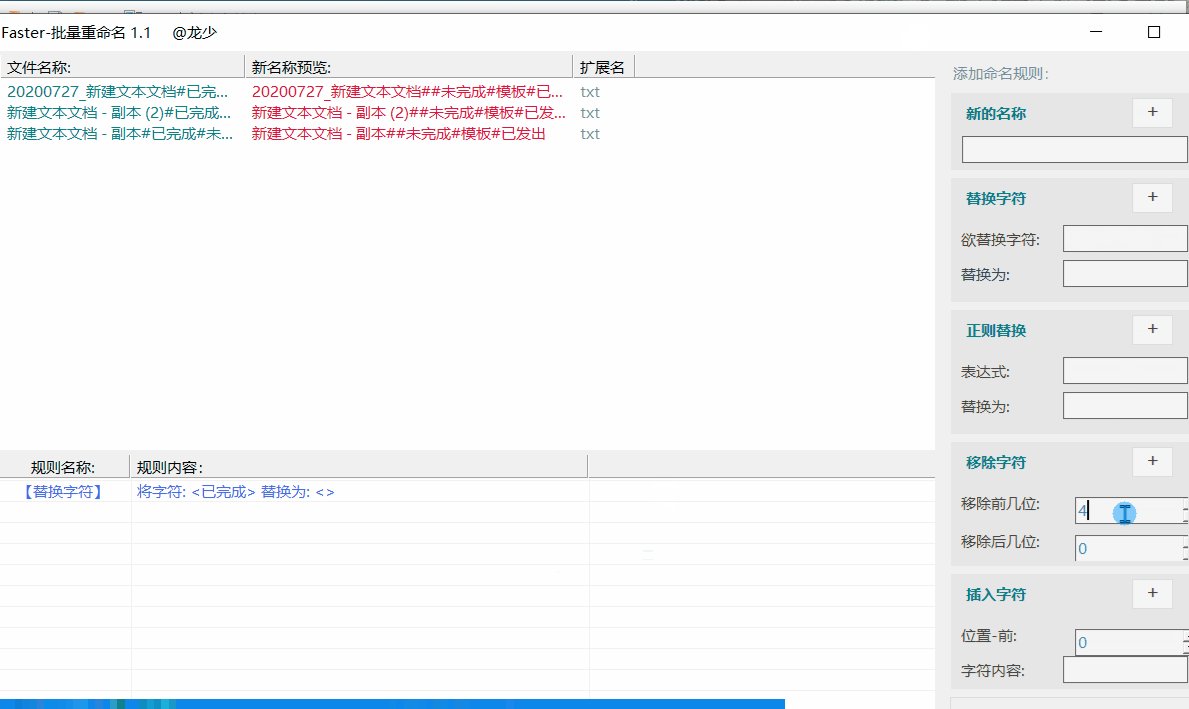
3.Faster超级重命名
动作地址:https://sourl.cn/tmcne7sourl.cn
这个文件重命名比较强大,还有可视化面板,支持替换字符、正则替换、移出除字符、插入日期、添加序号等等功能。

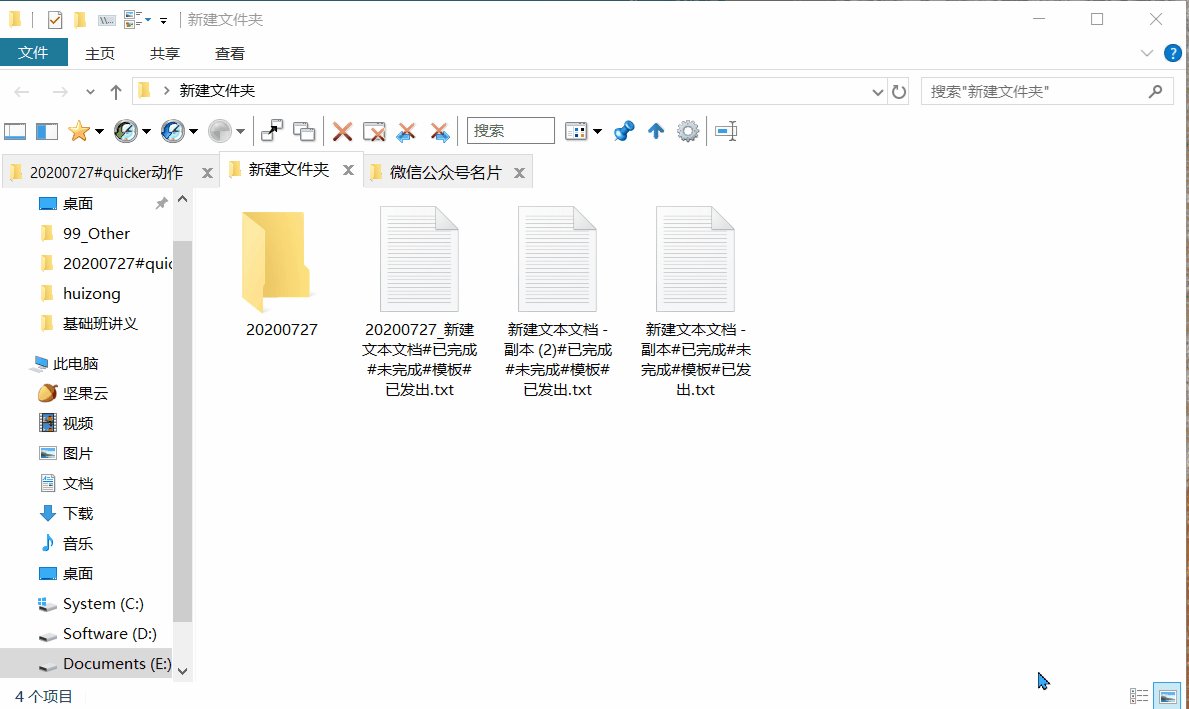
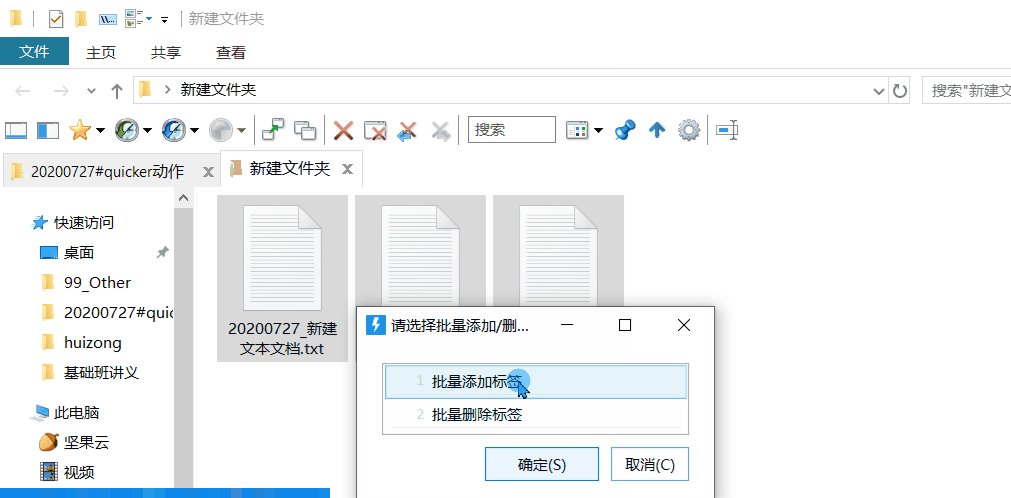
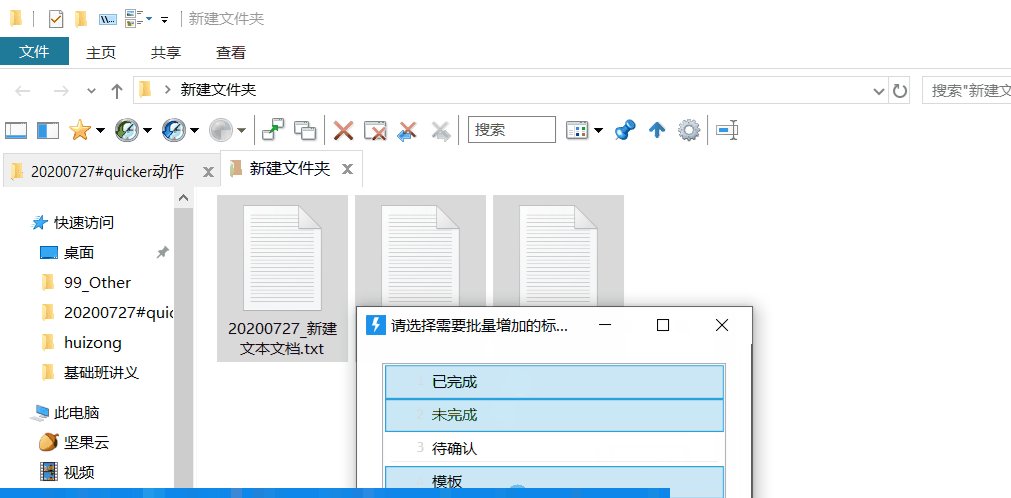
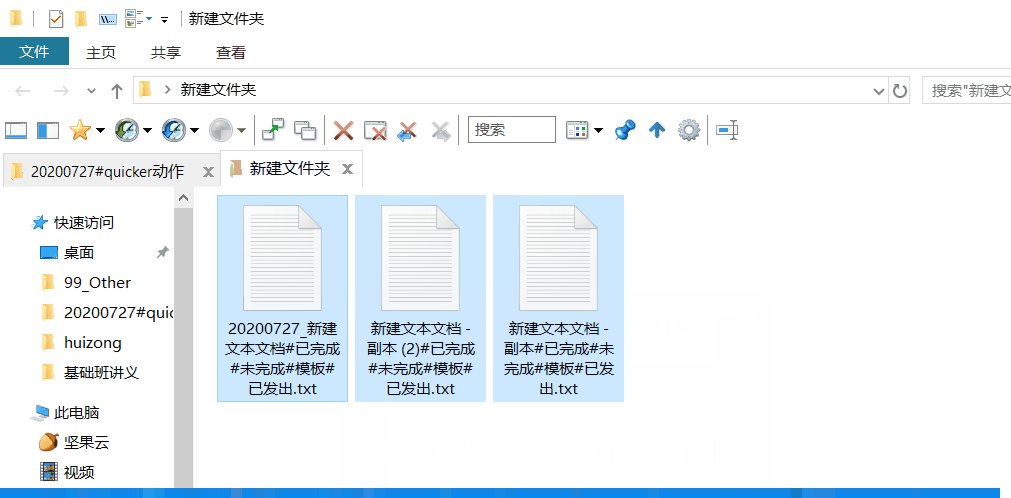
4.文件名标签
动作地址:https://sourl.cn/LXiLmCsourl.cn
为文件名批量末尾添加/删除标签,如「已完成」、「未完成」、「待确认」……

5.创建日期文件夹
动作地址:https://sourl.cn/V5KUKbsourl.cn
直接创建一个以日期命名的文件夹,不需要创建文件后,再进行重命名。

6.全部解散
动作地址:全部解散 - 已分享的动作 - Quickersourl.cn

选中文件夹之后,解散文件内所有子文件夹及子文件夹的子文件夹,解散之后更方便整理文件,不再需要多次复制粘贴。

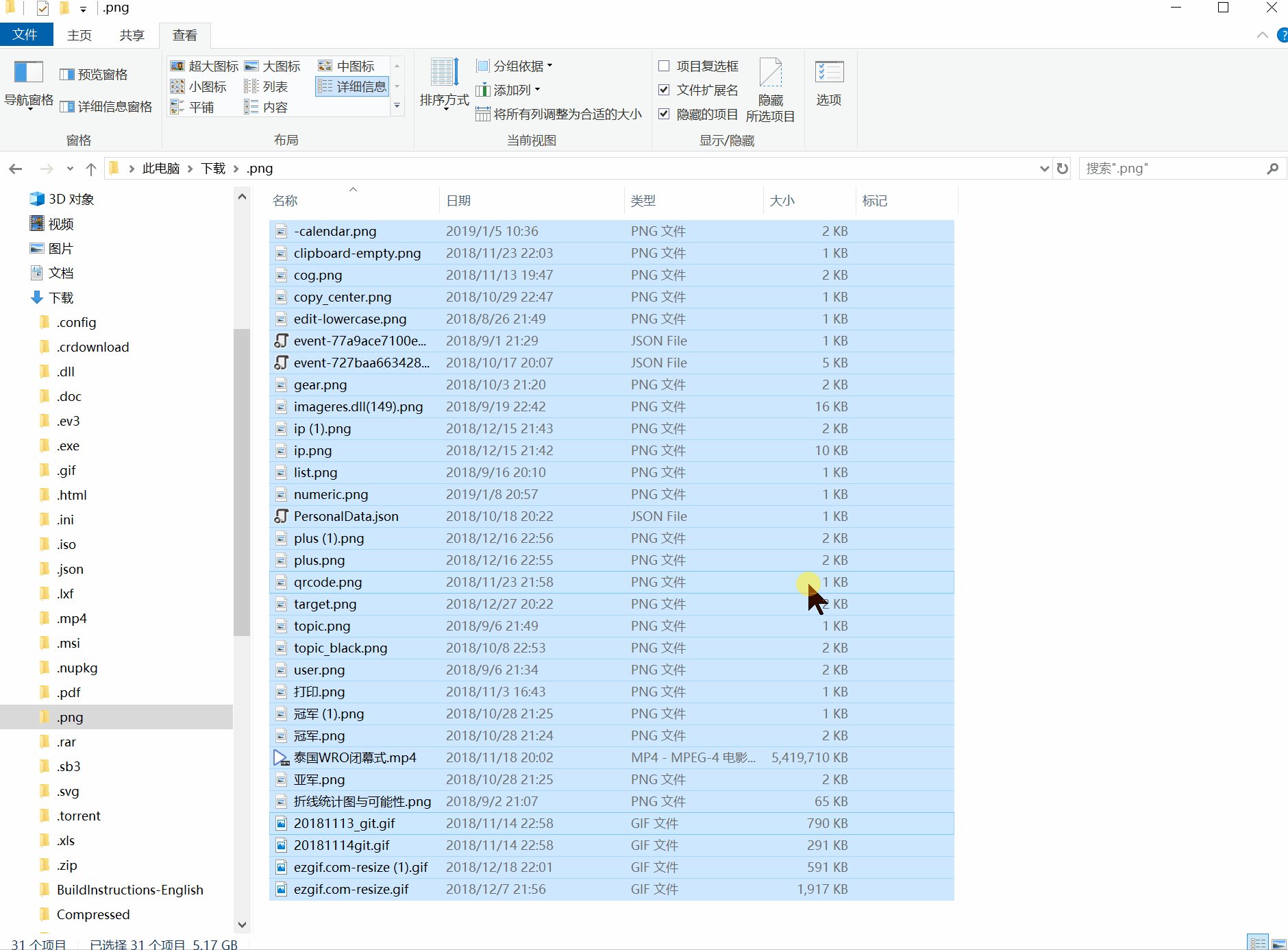
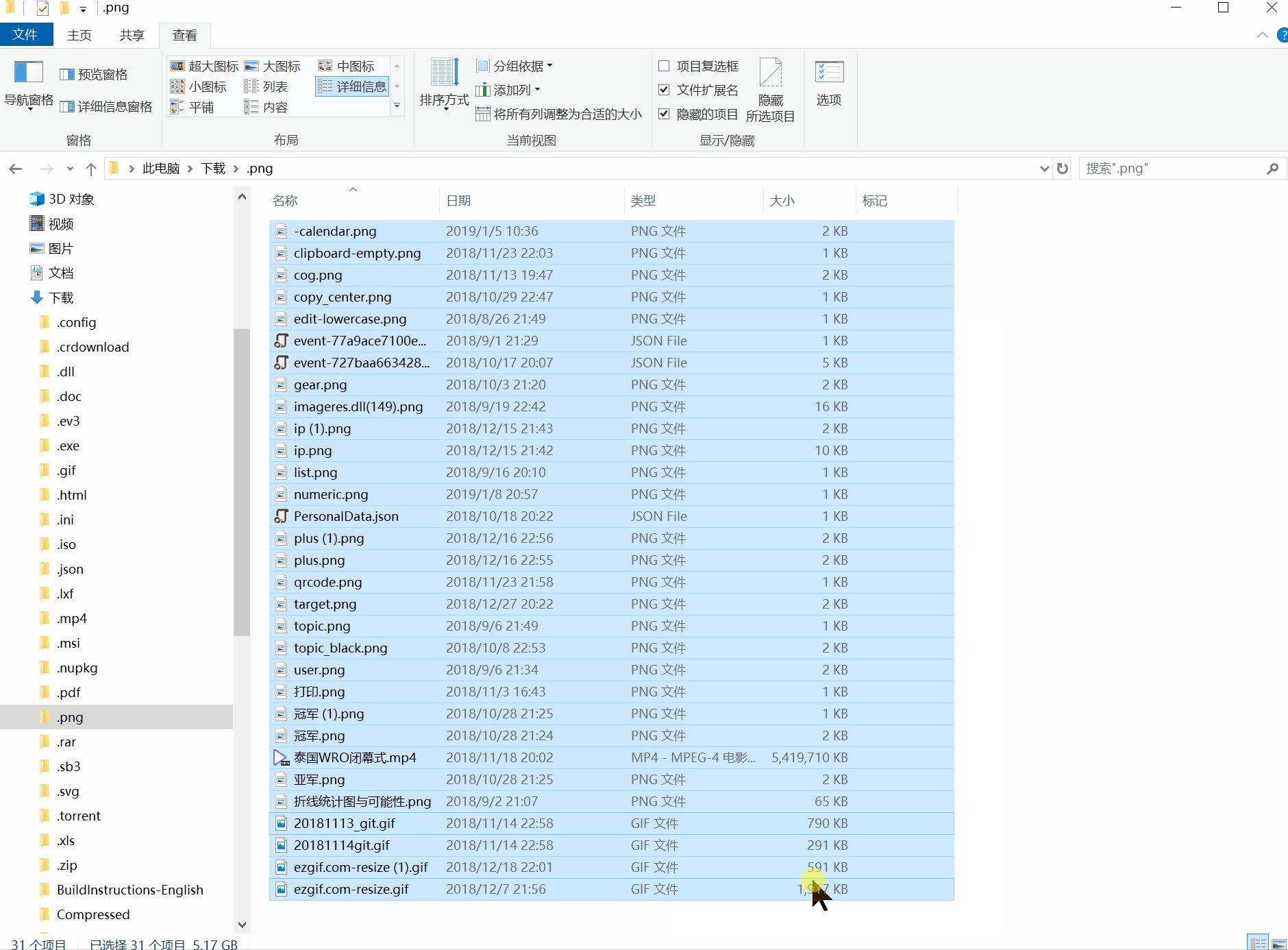
7.文件分类
动作地址:文件分类 - 已分享的动作 - Quickersourl.cn

提取文件扩展名并创建对应文件夹,将所有文件移入对应文件夹内。

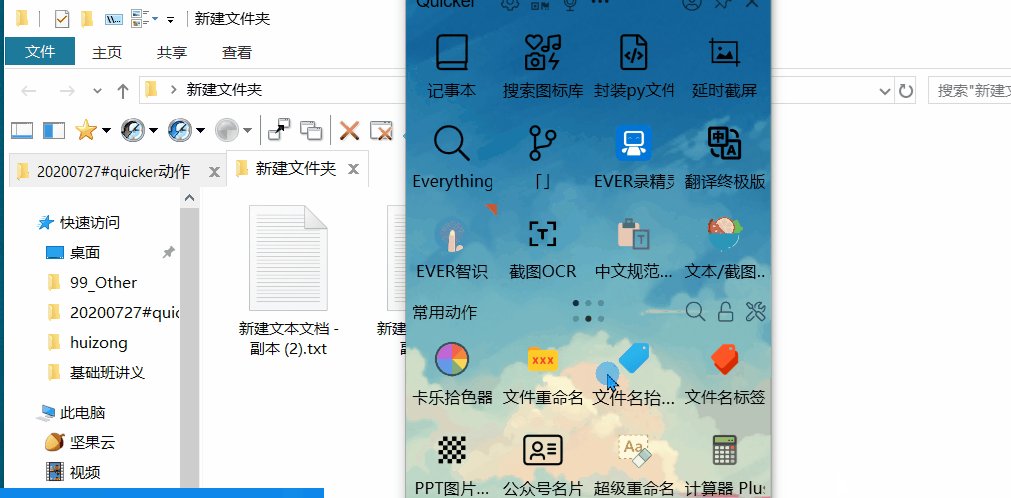
8.文件重命名
动作地址:文件重命名 - 已分享的动作 - Quickersourl.cn
选中单个文件,执行动作,可以给原文件名加上日期标签。

阅读原文
8 个文件整理高级技巧,让你效率倍增mp.weixin.qq.com
转载地址:http://smhsl.baihongyu.com/
你可能感兴趣的文章
springBoot + KISSO实现单点登录
查看>>
Promise面试题
查看>>
HA高可用
查看>>
轻松了解EOS
查看>>
数据结构与算法-day6-跳表
查看>>
JVM学习笔记——程序计数器
查看>>
【国际IT专场】每个程序猿必须且一定要懂的“数据库索引
查看>>
正则表达式基本用法
查看>>
JS中的继承模式
查看>>
生命周期组件 Lifecycle 源码解析(一)
查看>>
TNW-获取微信公众号的 access_token
查看>>
广州,后会有期
查看>>
谈谈关于 iOS 的架构以及应用
查看>>
ElasticSearch 学习总结
查看>>
【Nodejs学习之旅·1-1】为何选择Nodejs
查看>>
Docker安装
查看>>
很简单的next.js数据获取规范
查看>>
String方法小总结
查看>>
Vue 使用篇(二):Vue父子组件间的数据传输
查看>>
区块链技术融合云计算是如何引领未来新趋势
查看>>